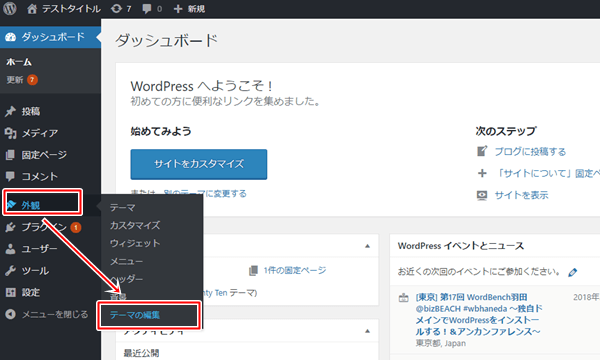
1404 WordPressでアイキャッチ画像の設定箇所が表示されない時の解決方法を解説してきました。 WordPressの管理画面上の設定がオンになっていない場合 投稿ページのオプションからオンにする テーマがアイキャッチに対応していない場合 WordPress カスタマイズ 管理画面の投稿一覧ページにアイキャッチ画像の列を追加したい時、ちょっとググればすぐに同じ様なコードがたくさん出てきます。 何も考えずにそのコードをコピペで 使い回していると、 カスタム投稿一覧で WordPress(ワードプレス) WordPressのアイキャッチ画像を自動設定! プラグインで表示されない時の対処法 あなたのWebサイトではアイキャッチが用意されているでしょうか? アイキャッチを用意することで、多くの人々がWebサイトに訪れてくれたり、投稿

Wordpressでアイキャッチ画像が表示されない時の対処法 Foxwp
Wordpress アイキャッチ画像 投稿 表示しない
Wordpress アイキャッチ画像 投稿 表示しない- アイキャッチ画像が指定されていない場合は、4行目のコードで代替画像を表示するHTMLコードを出力します。 get_template_directory_uri ()は、テーマフォルダのルートディレクトリへのURLを返すWordPress関数です。 このコードが実行すると、次のようなHTMLが出力さアイキャッチ画像が表示されているか確認 先ほど設定した記事ページを表示してみてください。 アイキャッチ画像が表示されているか確認します。 アイキャッチ画像が設定されていない場合は、下記のように表示されます。




シェアした記事のアイキャッチ画像をsnsのタイムラインにきちんと出す方法 Lulusub
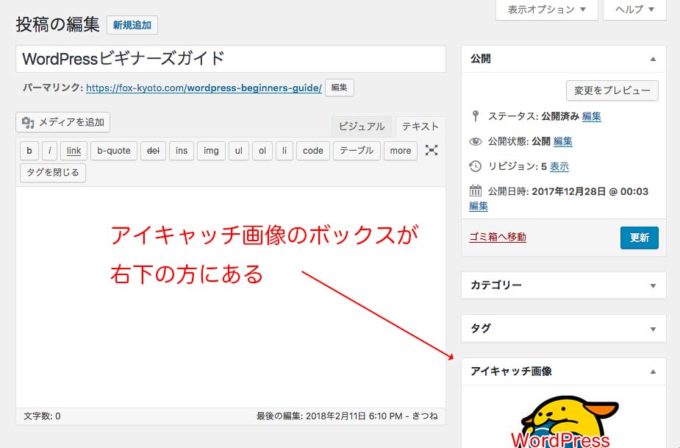
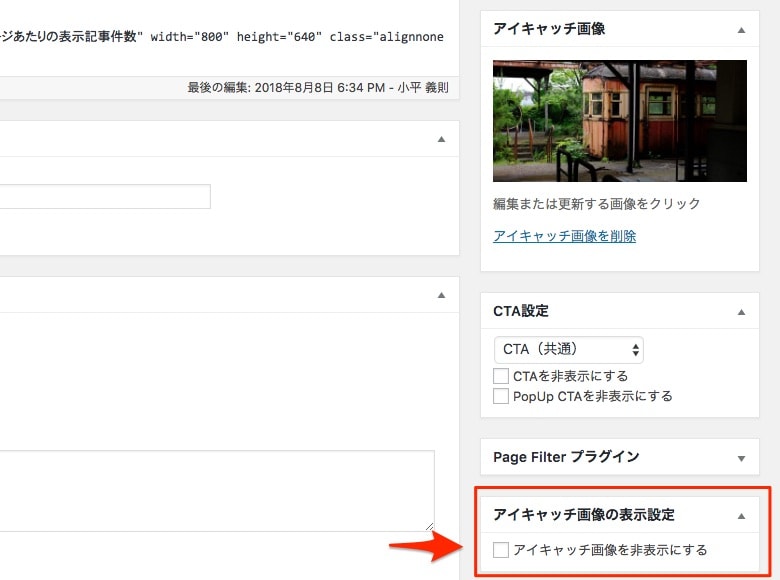
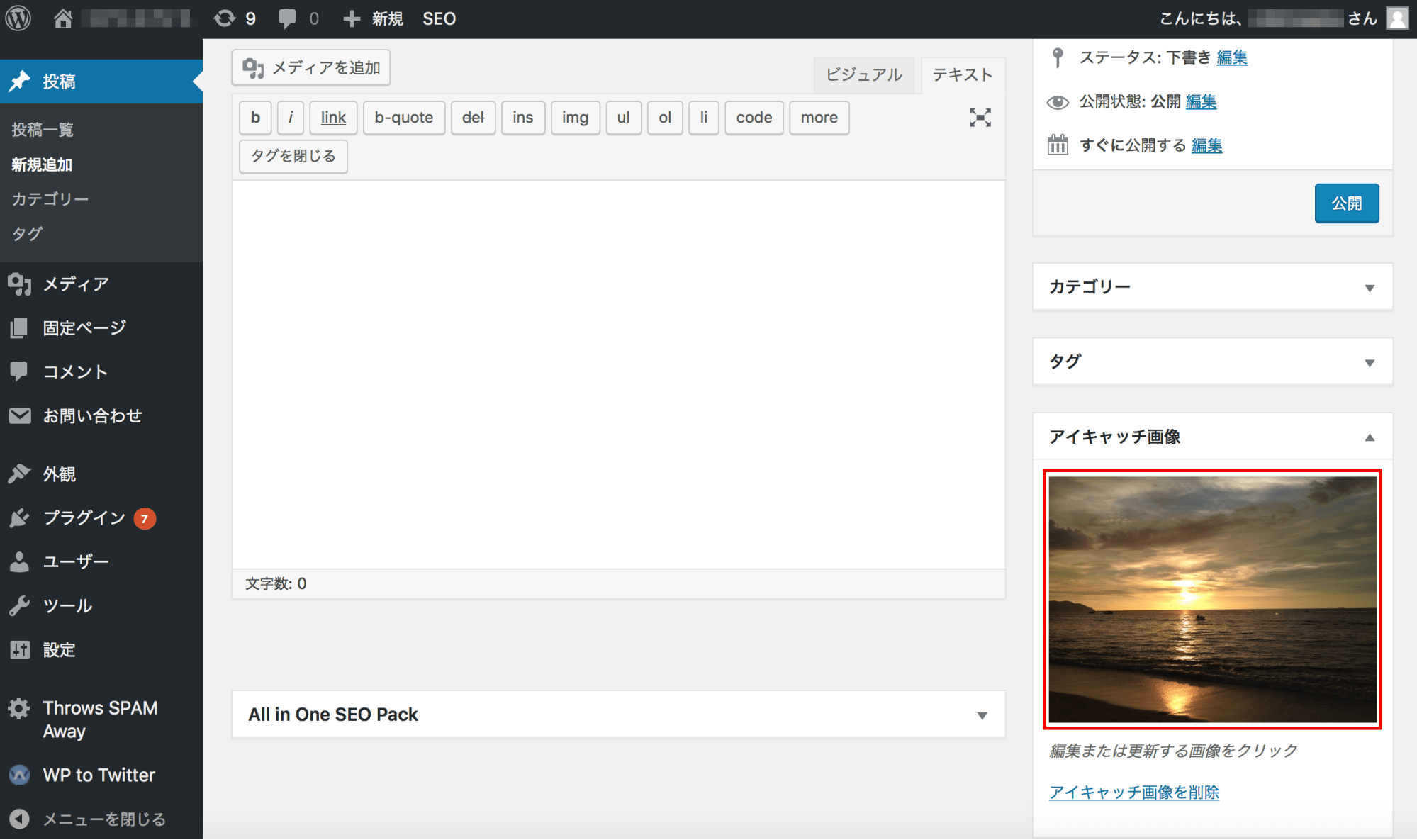
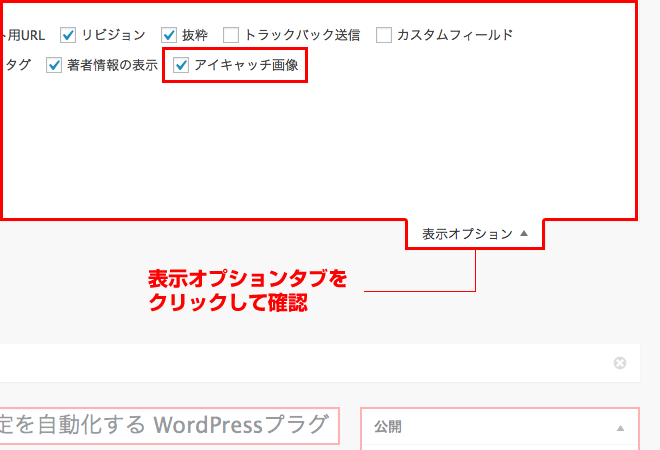
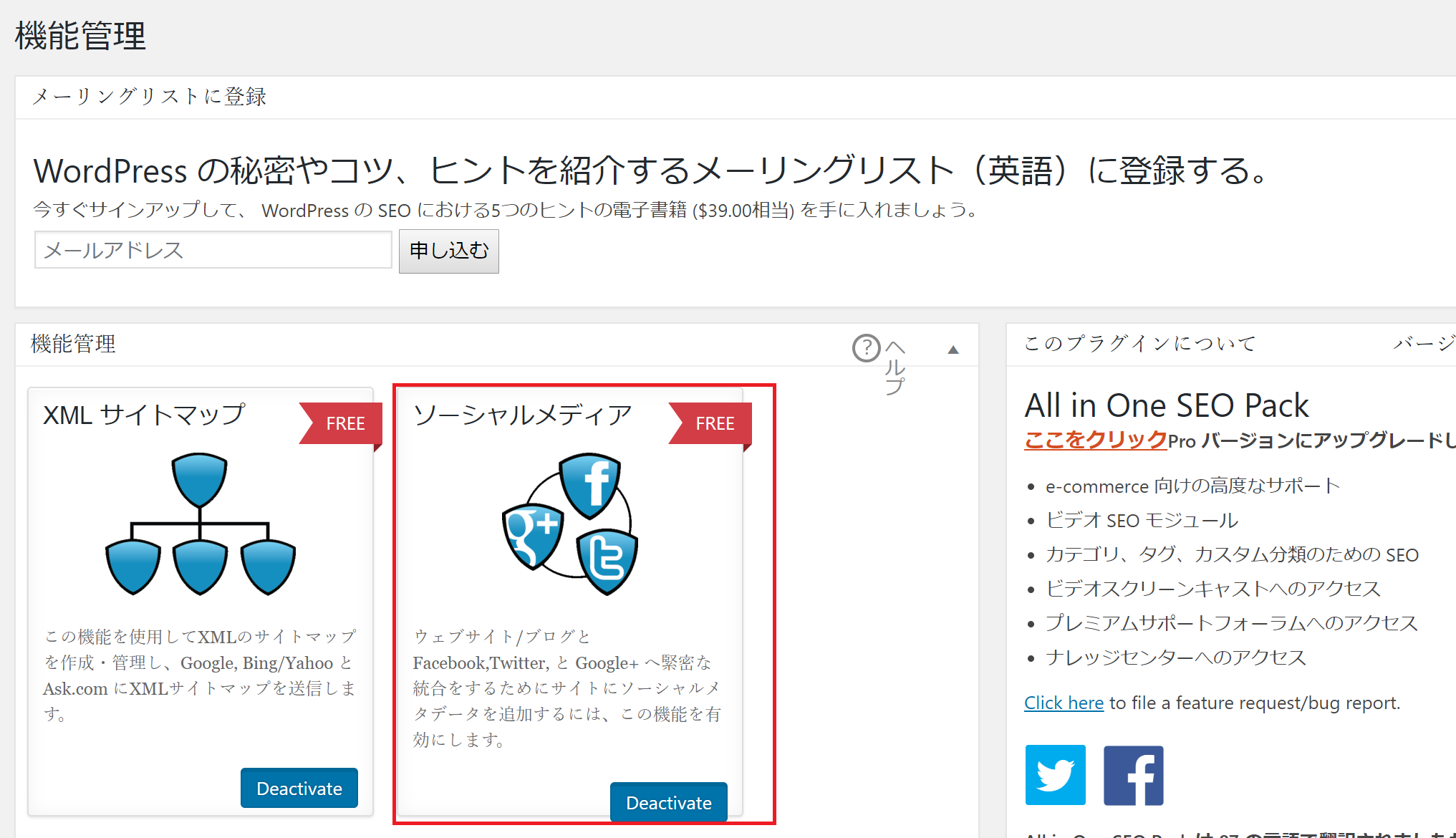
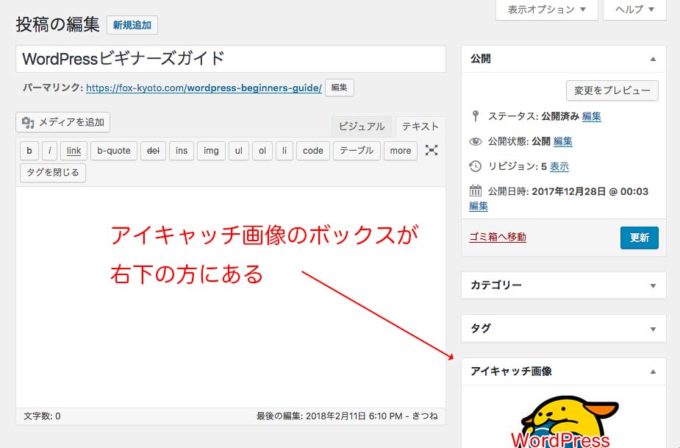
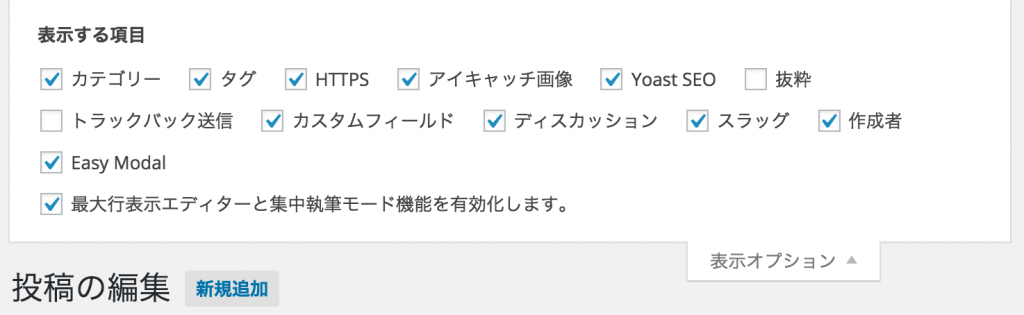
アイキャッチ画像の表示方法 アイキャッチ画像の表示には the_post_thumbnail 関数を使用します。 次のコードをテンプレートのループ内に追加します。 値を代入する場合は get_the_post_thumbnail を使用します。WordPressの記事投稿画面では場合によってはいくつかの項目が非表示にされていることがあります。 原因1の対処法 投稿画面右上の「表示オプション」を確認してみてください。 アイキャッチ画像にチェックが入っていなければ入れてみてください。アイキャッチが画像が設定されている記事の編集画面を表示してください。 「Conditionally display featured image on singular posts and pages」プラグインが有効になっていると、サイドバーの「アイキャッチ画像」に「Display featured image in post lists only, hide on singular views」というチェックボックスが表示されます。 チェックがされていない場合は、アイキャッチ画像は記事一覧
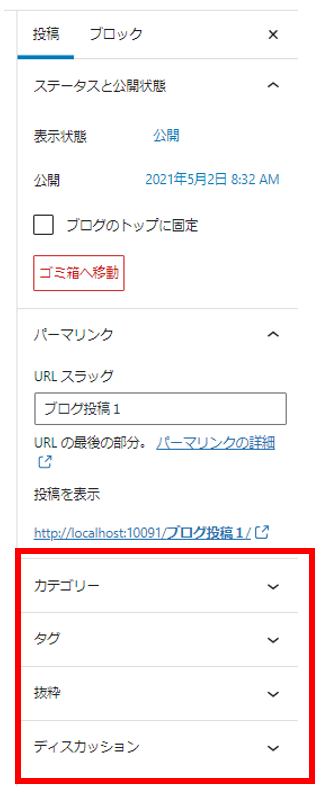
Auto Post Thumbnailとは WordPressのアイキャッチ画像を生成するプラグインです。 そもそも、アイキャッチ画像とは、ブログの記事一覧をサイドバーなどに表示した時に小さく表示されるアイコン0917 WordPressで記事のアイキャッチ画像を指定していなくても、記事内の最初の画像を勝手に取得してアイキャッチ代わりに使ってくれたら便利ですよね。 今回はそんな便利なカスタマイズに役立つコードをご紹介します。 まず記事内の一番目にある画像を取得する WordPressのアイキャッチ画像は、文書パネルの「アイキャッチ画像」から登録できます アイキャッチ画像とは 表示される場所は、使用しているWordPressのテーマによって異なりますが、主にサイト内の記事を一覧で表示するページや、SNSでシェアしたときのOGP画像として表示さ
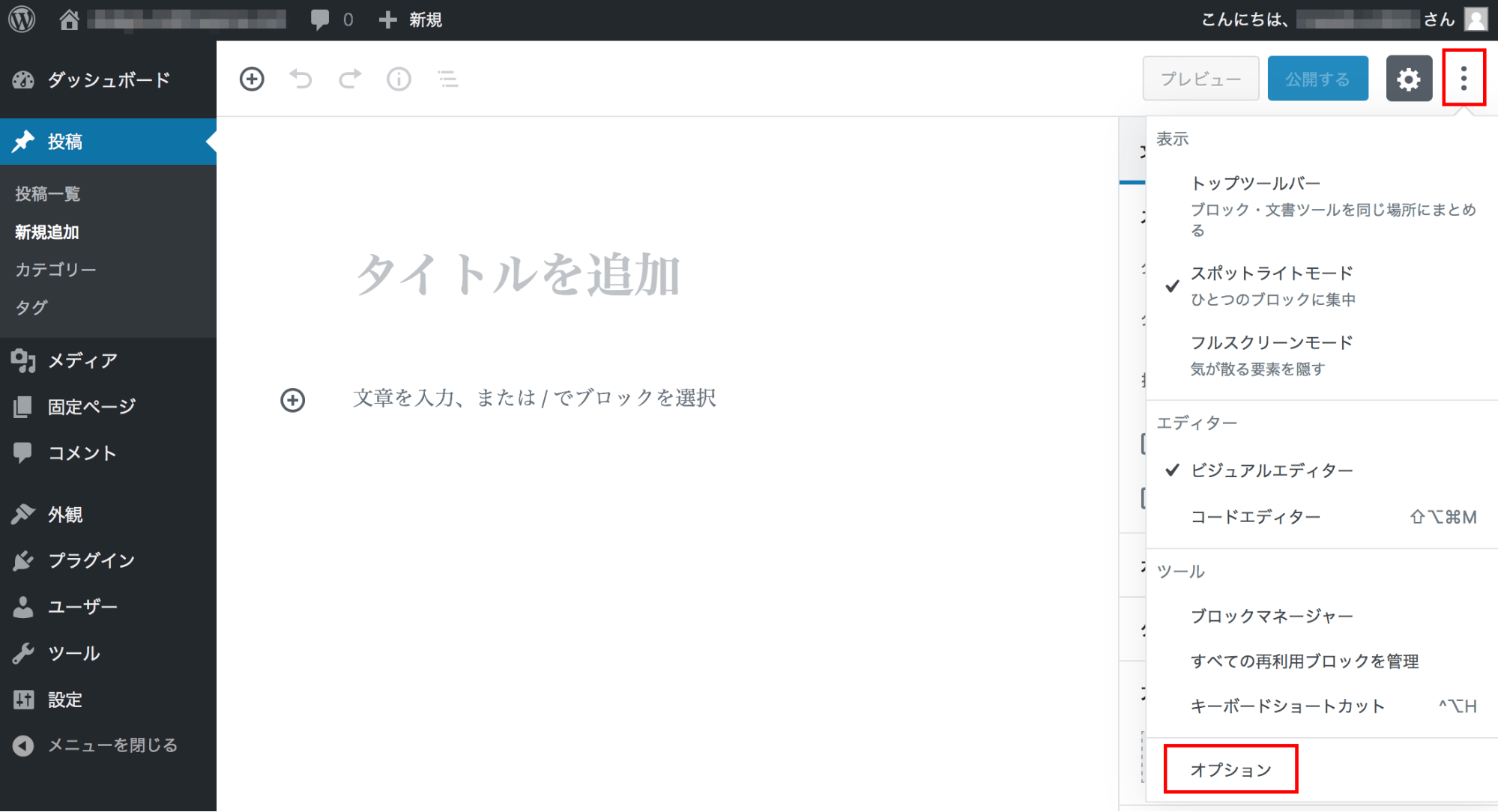
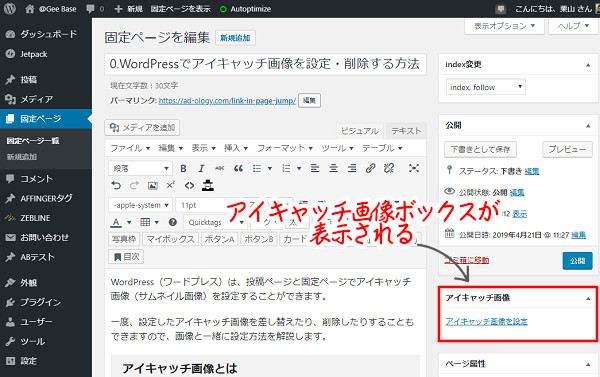
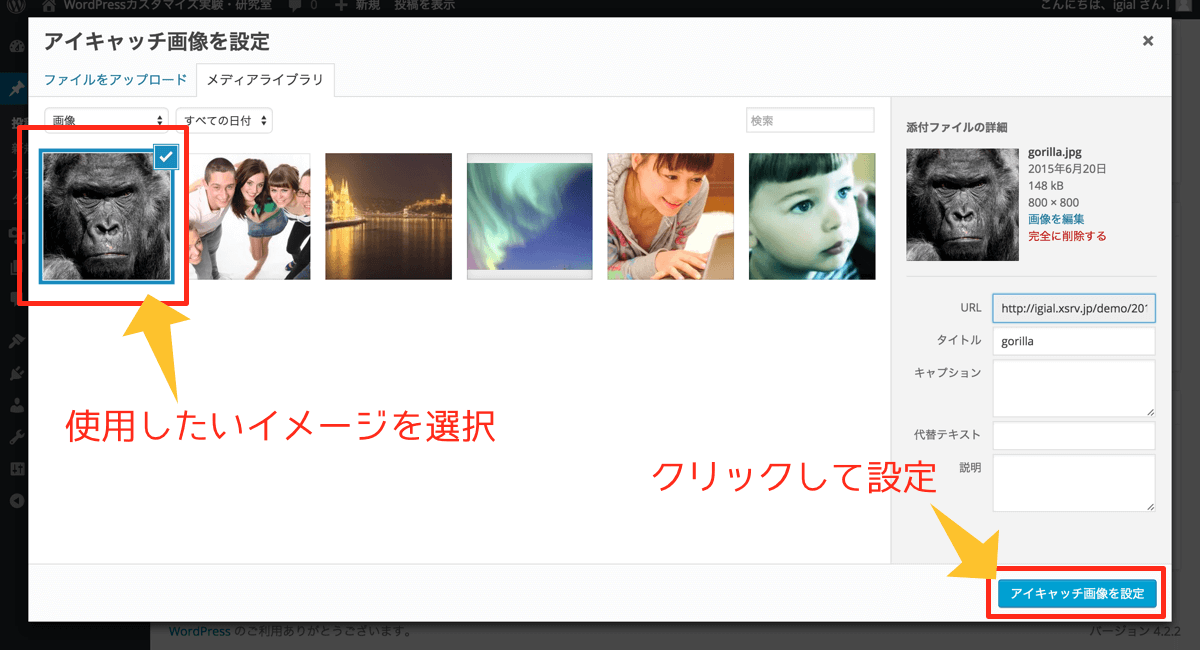
アイキャッチ画像を表示 登録した画像そのままの大きさで表示されますので、実践ではCSSで幅を100%に指定するなどしてスタイリングする必要があります。 小さなアイキャッチ画像を出力する WordPressは画像のサムネイルを自動で生成します。 新エディタ「Gutenberg」を使った設定手順 1.WordPressの管理画面で「投稿」→「新規追加」をクリック 2.アイキャッチ画像追加の表示がない場合は、右上の3つの点が並ぶアイコンをクリックして、「オプション」→「アイキャッチ画像」をチェック 3.「アイキャッチ画像」の下矢印、「アイキャッチ画像を設定」の順番でクリック 4.「アイキャッチ画像2102 アイキャッチ画像を設定しないと アイキャッチ画像を非表示にするCSSはこちら! はじめに 一番簡単な方法かと思います 『外観→テーマエディター→CSSエディター』や『外観→カスタマイズ→追加CSS』で編集すると記事のIDを調べる手間が増えます




アイキャッチ画像 投稿ページ 固定ページの表示設定 Wordpress 有料テーマ Emanon Pro




Wordpressでアイキャッチ画像を非表示にする方法 Foxwp
1102 アイキャッチを設定する方法 アイキャッチ画像の設定方法を解説します。 WordPress のエディタはバージョン50からGutenberg(グーテンベルク)に変更になりました。 かなりデザインが変わったので、まだ馴染んでいない人も多いかもしれません。1510 WordPressでアイキャッチ画像を設定する方法 さて、ここではWordPressの記事にアイキャッチ画像を設定する方法を見ていきましょう。 設定は、WordPress管理画面 – 投稿 – 新規追加をクリックして表示される画面で行います。 WordPress50から導入された 新エディタ「Gutenberg」と旧エディタで設定手順が違う ので、それぞれご紹介します。 WordPressで記事を表示する際や一覧で表示をする際には、必ずと言っていいほどアイキャッチ画像を設定してください。 このアイキャッチの挿入をすることによって ・PV数の増加 ・SNSでの連動表示 ・記事のファーストインプレッション(第一印象) が期待できます。 最近では、グーグルアドセンスの関連記事広告でもこのアイキャッチ画像が使用されるの



3




Wordpressのアイキャッチ画像のちょうど良いサイズとは 作り方とリサイズ方法も 初心者のためのワードプレス テーマ教室 評判 感想も丁寧に解説
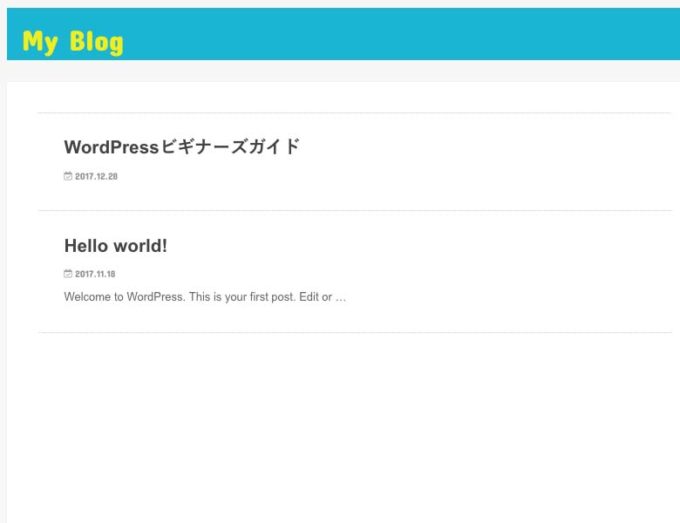
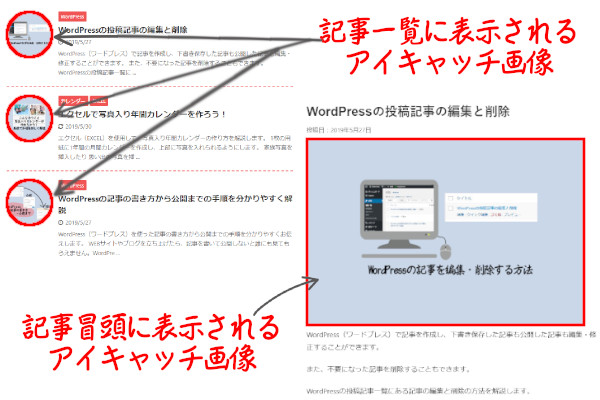
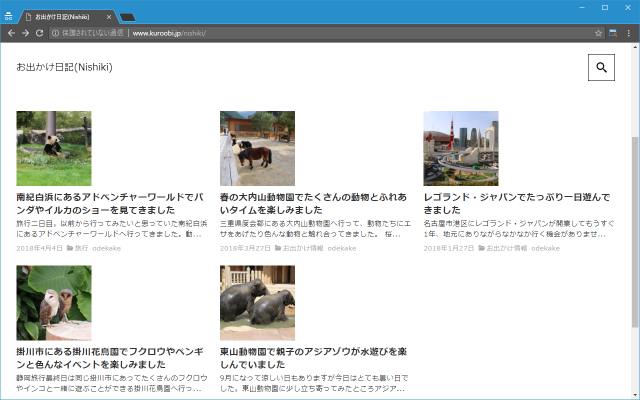
0701 アイキャッチ画像サイズとは? Wordpress素朴な疑問 アイキャッチ画像とはどの部分をいうのでしょうか?ブログを更新したことのある方ならわかりやすいと思います。このブログでいうと3か所にアイキャッチの画像が出てきています。 アイキャッチ画像とは、投稿ページの記事タイトル下に表示される画像のことです。画像は、投稿(固定)ページ編集画面の右下からアップロードします。 アイキャッチ画像のサイズは、1118px以上 538px以上を推奨します。画像サイズ13 カスタマイザー内の「投稿・固定ページ」>「アイキャッチ画像」へ進むと、以下のような設定項目があります。 「投稿・固定ページ」 > 「アイキャッチ画像」の中身 ここの設定によって、アイキャッチ画像の表示・非表示を切り替えることができます。




アイキャッチ画像 投稿ページ 固定ページの表示設定 Wordpress 有料テーマ Emanon Pro




設定1分 ワードプレスの画像を拡大させる超簡単な方法 プラグインなし編
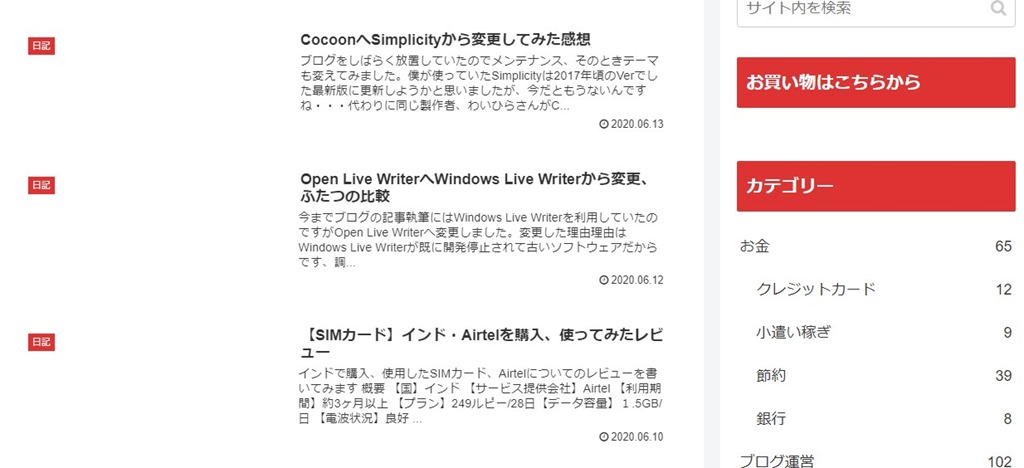
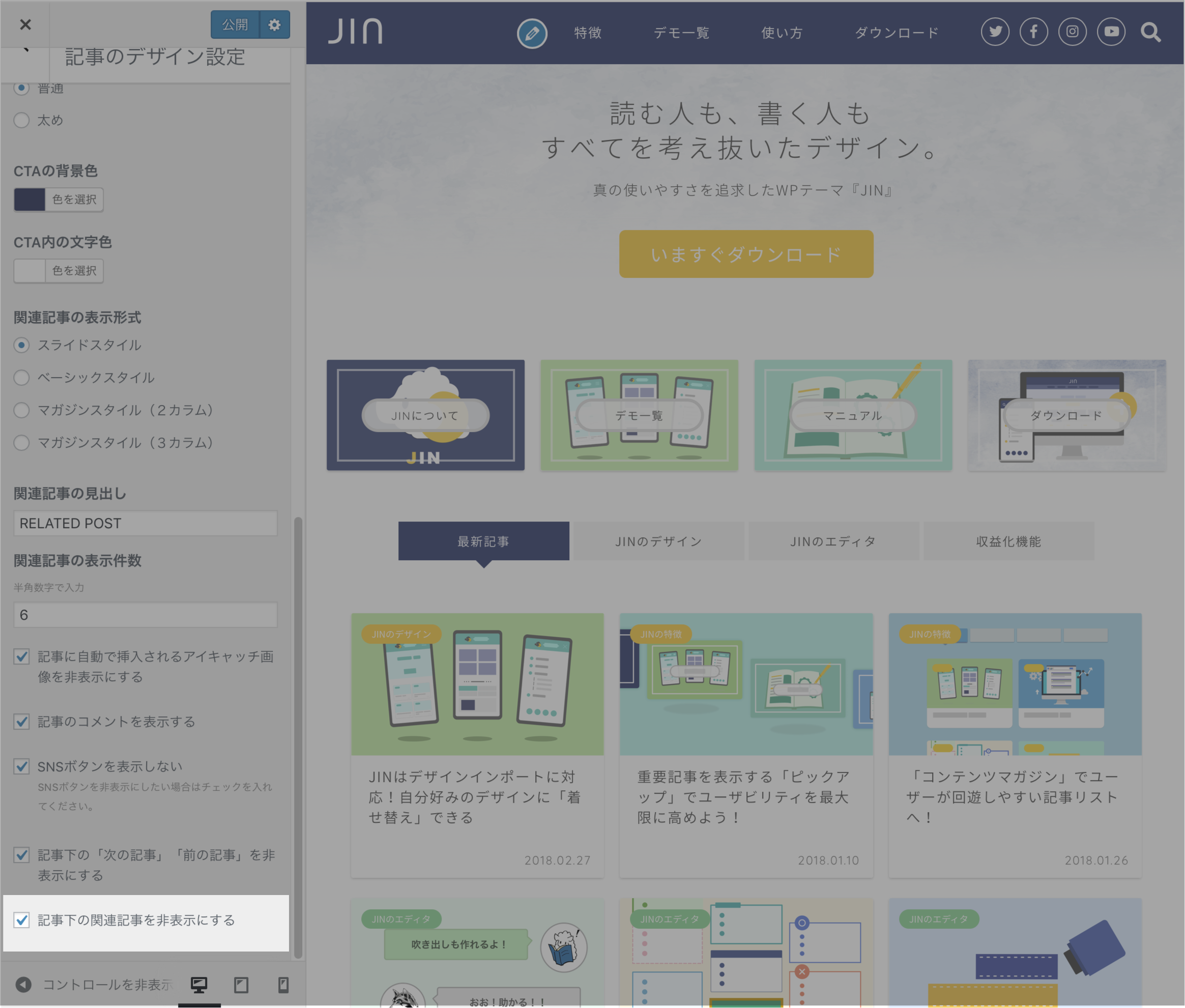
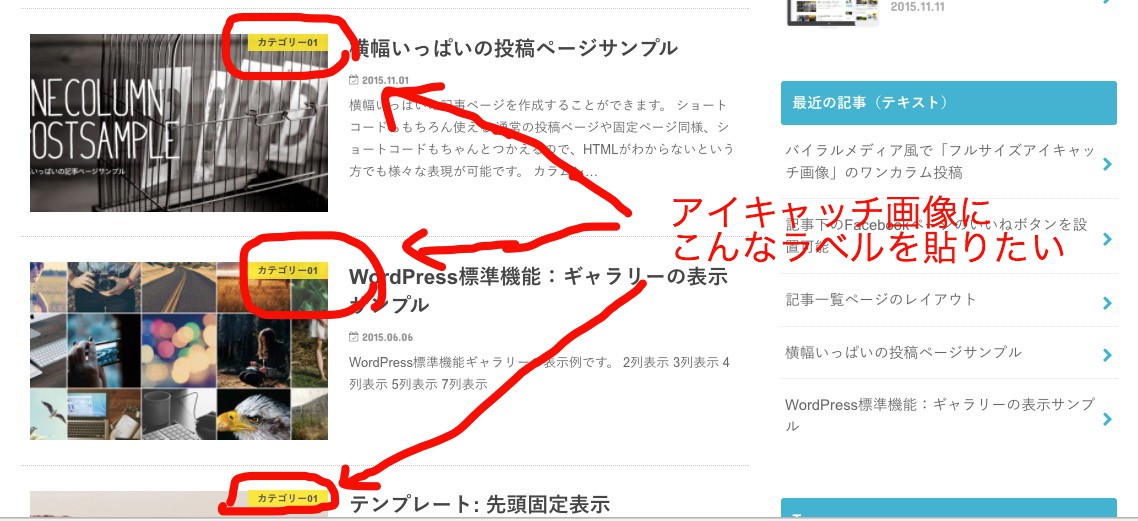
14 アイキャッチ画像が表示されない原因とその対処法 について解説していきます。 原因となる点を順番に確認していけば対処は簡単です。原因を1つ1つ見ていきましょう。 アイキャッチ画像が表示されない原因 は大きく分けて次の2つになります。 最近のワードプレスのテーマは、ご丁寧に、アイキャッチ画像に該当カテゴリーが表示されています。 こんな感じで もちろんこれは、ものすごく便利で、見ている人にとってもありがたい機能なわけです。 ところが。 「画像をメインで見せたい」「カテゴリー名が長くて邪魔」てな感じで2404 全ての投稿にあるアイキャッチ画像を表示するかになります。 各ページで自分で選ぶので 「 No 」にチェックを入れます。 このように何も触らないで大丈夫です。




ワードプレスのアイキャッチ画像表示 リサイズの仕組みを解説 だえうワードプレス




Wordpressでアイキャッチを設定する方法 Ferret
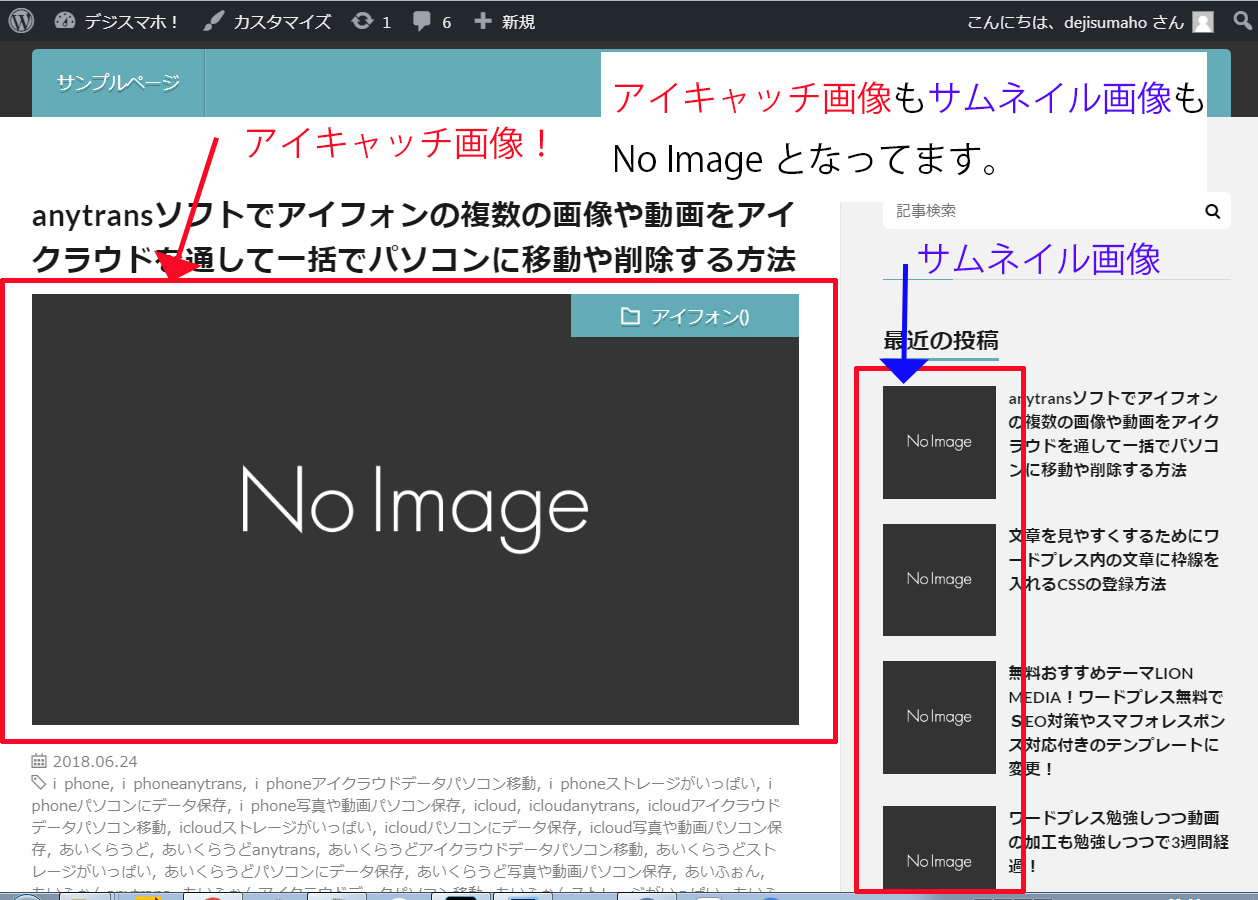
WordPressでアイキャッチ(サムネイル)を表示させるメモ WordPressには、投稿や固定ページでページ毎に画像を1枚指定して、詳細ページのメイン画像や、一覧ページのサムネイル画像として表示させる事ができる「 アイキャッチ 」という機能があります。環境説明 WordPress: 51 テーマ:独自テーマ サーバー:さくらサーバー 問題 PDFファイルをアイキャッチしたい場合、「アイキャッチ画像を設定」をクリック後、ポップアップで出てきたメディアライブラリから過去にアップしたPDFファイルをアイキャッチ画像に設定したいのですが、PDF WordPressのアイキャッチ画像を、CSS で非表示にするやり方を、解説していきます。 まずは、アイキャッチ画像の CSS クラス名を調べます。 アイキャッチ画像の上で、右クリックをし 検証 をクリック。 検証ボタン を、クリック。 そのままアイキャッチ




投稿一覧から簡単にアイキャッチを変えられる Easy Featured Images New Standard




Wordpress アイキャッチ画像とは フリー素材は 自動で設定できる わぷログ
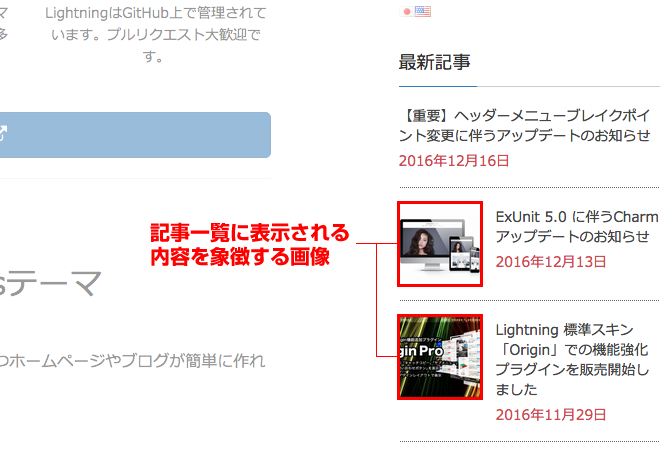
WordPressで言うところの「アイキャッチ画像」とは、サムネイル画像と言い換えた方がイメージしやすい方もいるかと思いますが、投稿・固定ページの記事ごとに設定した、 そのページを象徴するような写真やイラスト、記号(ピクトグラム)などの画像 を指します。0619 WordPress のアイキャッチ画像を任意の場所に表示する Webページをアピールする方法の1つが、アイキャッチ画像です。 アイキャッチ画像を有効的に使うことで、記事のイメージができたり、ユーザーの期待感を高めたりすることができます。 WordPressにおいても、デフォルトでアイキャッチ画像の設定ができるようになっています。 同じように記事に挿入 アイキャッチ画像を使えるように有効化するには、まず、 functionsphpに、以下の1行を書く必要があります。 SyntaxHighlighterについて 1 add_theme_support ( 'postthumbnails' );




カスタマイズ Wordpress 投稿一覧にアイキャッチ画像を表示する方法 Laptopreneur ひざのうえ副業




アイキャッチ画像 投稿サムネイル を一覧や投稿ページに出力し表示させる方法 Webクリエイターの部屋
0307 アイキャッチ画像を表示、取得できる関数 WordPressのアイキャッチ画像をユーザー側に表示したり取得できる関数をまとめました。 URLのみを取得したい場合やimgタグ付きで出力したい場合など、 案件によって処理が異なる場合も多々あります。




アイキャッチ画像がないときにnoimage画像を表示させる すのよし




コピペで簡単 アイキャッチ画像を表示するショートコード ワードプレス Web Tips ホームページ制作の覚え書き




アイキャッチ画像 投稿ページ 固定ページの表示設定 Wordpress 有料テーマ Emanon Pro




Wordpressの記事一覧にアイキャッチを表示させてみた Aで個別記事にも Presentnote



3




3 06 アイキャッチ画像を設定しよう Wordpress ワードプレス テーマ プラグイン販売 コミュニティコムショップ




Wordpress複数運用 別wordpressの新着記事をアイキャッチ画像と一緒に表示させたい ことだま Web Design



Wordpressの記事タイトル一覧にアイキャッチ画像を表示 Salty Wordpress




Wordpress アイキャッチ付きカテゴリリンクを個別記事に表示する Simplicity マテリアル




Wordpressの記事一覧にアイキャッチを表示させてみた Aで個別記事にも Presentnote




アイキャッチ画像とは どこに表示 設定や削除は ワードプレス初心者さん向け たいせつに ていねいに




Stinger Plus 記事最上部のアイキャッチ画像をタイトル下に移動してみた Life Jam




Cocoonのアイキャッチの文字を消す 情報ビジネス支援クラブ




Wordpress アイキャッチのカテゴリー表示を非表示にする方法 Css Howcang ハウキャン 格安webサイト制作 動画制作




アイキャッチ画像が記事一覧に表示されない ゆかブログ




ブログカードの不満解消 リンク表示にこだわる 新しく創るをサポートsatopi Design




Cocoonのアイキャッチの文字を消す 情報ビジネス支援クラブ




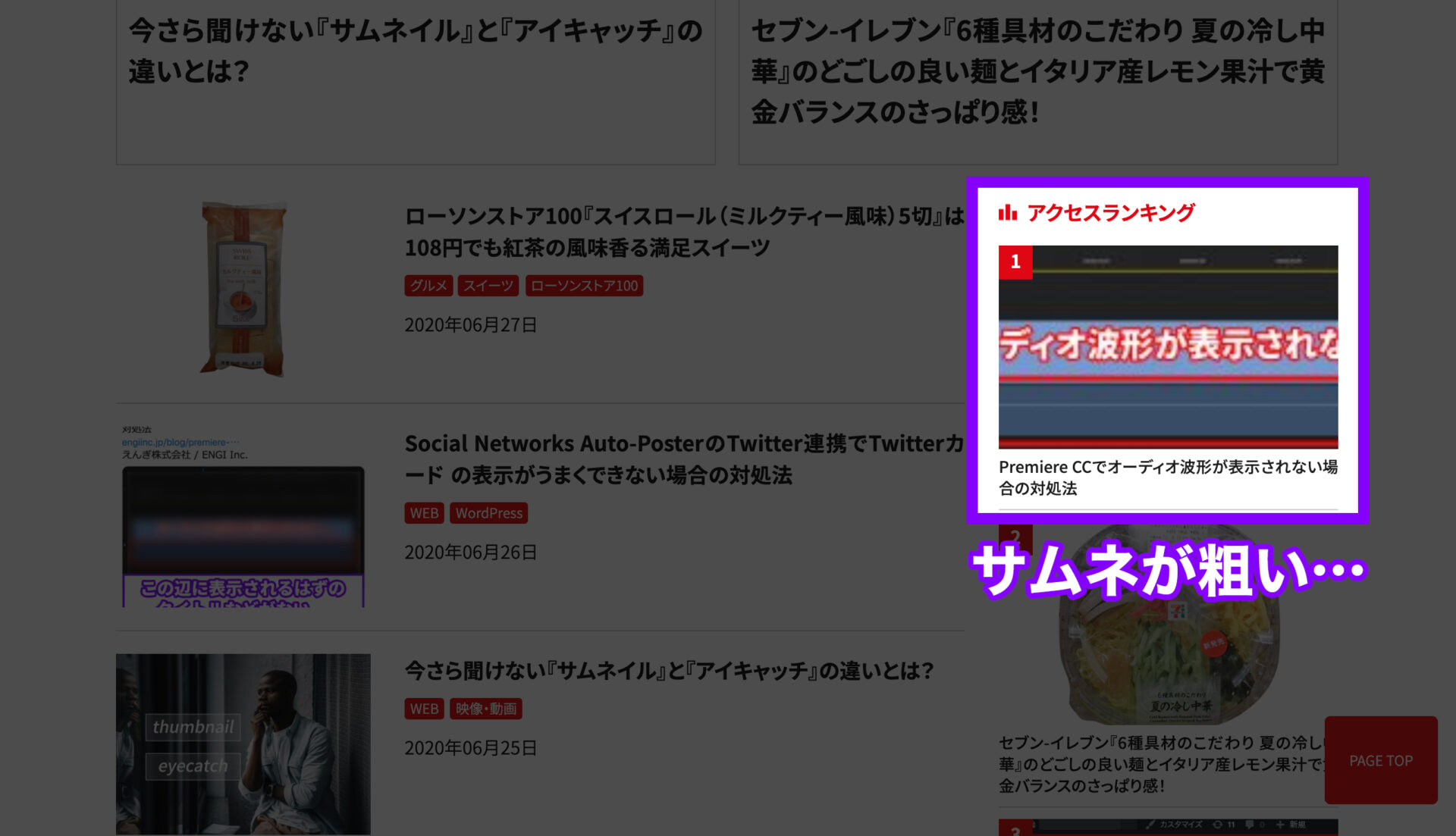
Wordpressでサムネイル アイキャッチ が粗い場合の対処法 えんぎ株式会社 Engi Inc




Wordpressのアイキャッチ画像を自動設定 プラグインで表示されない時の対処法 ワードプレス初心者向け情報サイト Webcode




Wordpressの記事アイキャッチをyoutube動画にするプラグイン Design Remarks デザインリマークス




ついつい忘れがちのアイキャッチ画像の設定を自動化する Wordpressプラグイン Auto Post Thumbnail 株式会社ベクトル




Wordpress アイキャッチ画像を設定する箇所が管理画面で表示されない At Softelメモ




Wordpress管理画面の投稿記事一覧にアイキャッチを表示するカスタマイズ方法




Wordpressでアイキャッチ画像を設定 削除する方法 Gee Base




4 0系 Wordpressブログ記事一覧表示プラグイン Ec Cube4 0系 アイキャッチ画像対応 Seiyaan Com




Wordpress上級者直伝 アイキャッチ画像の基本設定まとめ 自動化できる便利なプラグイン4選 株式会社ブレアパッチ




Wordpressの投稿にアイキャッチ画像がない場合の対処法 Proぐらし




Wordpress アイキャッチ画像の表示方法 By Takumi Hirashima




Wordpressテーマを自作しよう 7 アイキャッチを設定 表示する アカネtech



Twenty Seventeen アイキャッチ画像の位置変更 非表示も可 Wordpress 妻と僕




Wordpressでアイキャッチを設定する方法 Ferret




Wordpressテーマ アイキャッチ画像のサイズ調整 Nishiki




なぜか アイキャッチ画像 投稿サムネイル の設定が表示されない時有効にする方法 Webクリエイターの部屋




美しいアイキャッチ画像の選び方 New Standard




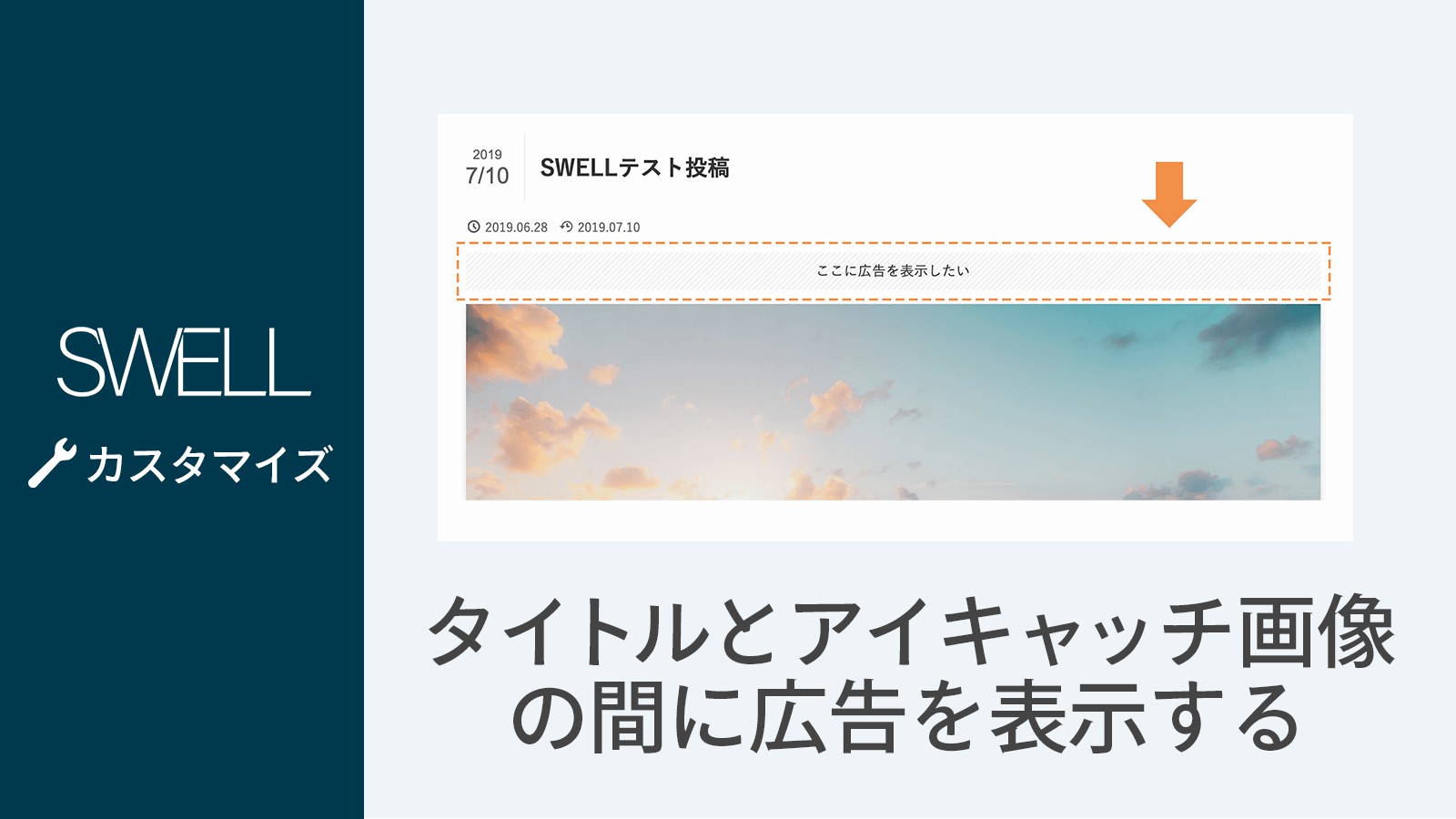
記事のタイトルとアイキャッチ画像の間に広告を表示させる方法 Wordpressテーマ Swell



Wordpressのアイキャッチ サムネイル を好きなサイズの正方形で表示しよう ソファに寝ながら




Wordpressのアイキャッチ画像を自動設定 プラグインで表示されない時の対処法 ワードプレス初心者向け情報サイト Webcode




Wordpressでアイキャッチ画像を設定 削除する方法 Gee Base




ワードプレス アイキャッチ画像の自動設定プラグイン Xo Featured Image Tools Auto Post Thumbnail の代わりならこれ




プラグインなしでnoteの画像付き記事カードを表示させるスニペット Dub Design




Wordpressで記事本文内のアイキャッチ画像を非表示にする方法 映画ブログで稼ぐための運営術




Wordpress アイキャッチ画像とは フリー素材は 自動で設定できる わぷログ




Wordpressの記事一覧にアイキャッチを表示させてみた Aで個別記事にも Presentnote




Wordpress アイキャッチが表示されない不具合 職業 魔法使い死亡 海外自転車旅行中




Wordpress アイキャッチ画像を投稿ページや固定ページに表示させる方法 ワープレ屋




アイキャッチ画像上のカテゴリーラベルを非表示に Css編集で簡単 ジャニオタ主婦の在宅ワーク覚え書き




アイキャッチ サムネイル Wordpressでアイキャッチを表示する方法




Auto Post Thumbnail サムネイル画像やアイキャッチ画像をワードプレスで一括表示するプラグイン




Wordpressでアイキャッチ画像が未設定の場合は別の画像を設定する方法



Wordpress Xeory Baseのアイキャッチをカスタマイズする あじゅweb




Wordpressの各ページ本文でアイキャッチ画像の表示 非表示する方法 Takuweb




投稿 固定ページでのアイキャッチ画像の表示方法 Wordpressテーマ Swell




Wordpressでアイキャッチ画像が表示されない時の対処法 Foxwp




ワードプレス アイキャッチ画像がない時に特定の画像を表示させる方法 Re Note リ ノート




記事に自動挿入されるアイキャッチ画像を非表示にする Jin Manual




Wordpress Twitterでトップページのアイキャッチが表示されない時の対処法 ぴょんなことから




Wordpressの記事に表示されるサムネイル画像の設定 アイキャッチ画像とサムネイルの違いと設定の仕方を簡単解説




Wordpress アイキャッチ画像を投稿ページや固定ページに表示させる方法 ワープレ屋




アイキャッチ画像のサイズって 結局何ピクセルがいいの Wordpress ワードプレス テーマ プラグイン販売 コミュニティコムショップ



1




記事リストのアイキャッチ画像にカテゴリ名ラベルを表示する方法 人生を100倍豊かに生きる秘訣




Random Post Thumbnails Auto Post Thumbnail 表示されない場合 喜ばれる



Wordpress アイキャッチ画像を自動で切り抜き リサイズ 大阪市西区 Wild Cards ワイルドカーズ




Jin Twitterカード アイキャッチ画像 が表示されない 原因と対処方法 よろめき




アイキャッチ画像の設定項目が表示されない問題を修正 Wordpressカスタマイズ




アイキャッチ画像が設定されて無い時は 共通画像を設定する Wordpress いろどり




少しの作業でページをかっこよくしよう 投稿ページや固定ページにアイキャッチ画像を表示する方法 サポトピア



Wordpressテーマの作り方 アイキャッチ画像を表示する




Wordpressでアイキャッチ画像がない場合に別の画像を表示させる Kubogen




Cocoonの本文上のアイキャッチの位置を変更するカスタマイズ マイクス トムの小屋




Wordpressでアイキャッチ画像を表示させてみるの巻 Naokix Net




ワードプレス テーマの作り方 アイキャッチ画像を表示する だえうワードプレス




Wordpressでアイキャッチ画像の設定箇所が表示されない時の3つの解決法 Webサイト制作の相談室



Wordpressでアイキャッチ画像を設定 表示できるようにする方法 りくまろぐ




Wordpressでアイキャッチ画像を設定する方法 初心者向け Techacademyマガジン




え まだauto Post Thumbnailプラグイン使ってるの 極楽ひだまり保育園




Wordpressでアイキャッチ画像の設定項目が表示されない時の対応方法 ハジプロ




ついつい忘れがちのアイキャッチ画像の設定を自動化する Wordpressプラグイン Auto Post Thumbnail 株式会社ベクトル




Wordpressで アイキャッチ画像 サムネイル が表示されない 場合は ここをチェックしてみよう 今村だけがよくわかるブログ




Wordpress アイキャッチ画像を表示 取得する関数のまとめ エンジニア足立のコーディング日記




Wordpressのテーマでアイキャッチが正しく表示されない場合の対処法 メディアのサムネイルサイズの変更 マゴトログ シュミニイキル




4 0系 Wordpressブログ記事一覧表示プラグイン Ec Cube4 0系 アイキャッチ画像対応 Seiyaan Com




Wordpress 管理画面の投稿一覧にアイキャッチ画像を表示 Xakuro




アイキャッチ画像 投稿ページ 固定ページの表示設定 Wordpress 有料テーマ Emanon Pro




シェアした記事のアイキャッチ画像をsnsのタイムラインにきちんと出す方法 Lulusub




Wordpress 記事一覧表示が重くなった原因はアイキャッチ画像サイズ ヨウスケのなるほどブログ



1




Advanced Custom Fields で 任意のアイキャッチ画像を表示させる方法 Mame Production Blog




Cocoon アイキャッチ画像のカテゴリー表示を消したい さとみブログ




Wordpressでアイキャッチがあれば表示し なければ記事内の画像 それもなければダミー画像を表示する Oku Log




Wordpress アイキャッチ画像付きリンクを表示する方法 Embed Zakkipost




Wordpressのアイキャッチ画像を自動設定 プラグインで表示されない時の対処法 ワードプレス初心者向け情報サイト Webcode


0 件のコメント:
コメントを投稿